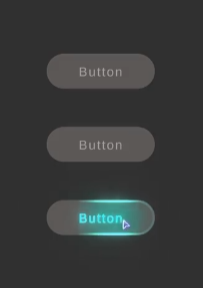
按钮UI动效
- 源代码:
- Shader:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210Shader "Unlit/Btn1Shader"
{
Properties
{
_MainTex ("MainTex", 2D) = "white" {}
_MousePos ("MousePos", Vector) = (0,0,0,0)
_ColorRedius ("ColorRedius", float) = 40
_Color ("Color", Color) = (0,0,0,1)
_ColorOffset ("ColorOffset", Range(0, 1)) = 0
_ColorPow ("ColorPow", Range(0, 1)) = 0.5
_BorderTex ("BorderTex", 2D) = "white" {}
_BorderColorMul ("BorderColorPow", float) = 2
}
SubShader
{
Tags { "RenderType"="Transparent" "Queue"="Transparent"}
Blend SrcAlpha OneMinusSrcAlpha
// Alpha0
//Pass
//{
// CGPROGRAM
// #pragma vertex vert
// #pragma fragment frag
// #include "UnityCG.cginc"
// struct appdata
// {
// float4 vertex : POSITION;
// float2 uv : TEXCOORD0;
// };
// struct v2f
// {
// float2 uv : TEXCOORD0;
// float4 vertex : SV_POSITION;
// };
// sampler2D _MainTex;
// float4 _MainTex_ST;
// fixed4 _MousePos;
// float _ColorRedius;
// float _ColorOffset;
// v2f vert (appdata v)
// {
// v2f o;
// o.vertex = UnityObjectToClipPos(v.vertex);
// o.uv = TRANSFORM_TEX(v.uv, _MainTex);
// return o;
// }
// fixed4 frag (v2f i) : SV_Target
// {
// fixed4 col = tex2D(_MainTex, i.uv);
// float dis = distance(_MousePos.xy, i.vertex.xy);
// //if (dis < _ColorRedius)
// //{
// // col.a = 0;
// //}
// col.a = saturate(col.a - smoothstep(_ColorRedius, 0, dis) + _ColorOffset * sign(col.a-0.1));
// return col;
// }
// ENDCG
//}
// MainTex
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
return col;
}
ENDCG
}
// MainColor
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
// 原图形状mask
float4 vert : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
float4 vert : TEXCOORD1;
};
fixed4 _MousePos;
float4 _Color;
float _ColorRedius;
float _ColorOffset;
float _ColorPow;
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.vert = UnityObjectToClipPos(v.vert);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
float dis = distance(_MousePos.xy, i.vertex.xy);
float4 addColor = _Color;
addColor.a = saturate(smoothstep(_ColorRedius, 0, dis) - _ColorOffset * sign(col.a-0.1));
addColor.a = addColor.a * col.a * _ColorPow;
return addColor;
}
ENDCG
}
// Border Color
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertexBorder : POSITION;
float2 uvBorder : TEXCOORD0;
};
struct v2f
{
float2 uvBorder : TEXCOORD0;
float4 vertexBorder : SV_POSITION;
};
sampler2D _BorderTex;
float4 _BorderTex_ST;
fixed4 _MousePos;
float _ColorRedius;
fixed4 _Color;
float _BorderColorMul;
v2f vert (appdata v)
{
v2f o;
o.vertexBorder = UnityObjectToClipPos(v.vertexBorder);
o.uvBorder = TRANSFORM_TEX(v.uvBorder, _BorderTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_BorderTex, i.uvBorder);
float dis = distance(_MousePos.xy, i.vertexBorder.xy);
col = col + sign(col.a) * smoothstep(_ColorRedius, 0, dis) * _Color * _BorderColorMul;
return col;
}
ENDCG
}
}
} - C#:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using TMPro;
using DG.Tweening;
using UnityEngine.EventSystems;
using UnityEngine.UI;
public class Btn1ComputeScript : MonoBehaviour
{
[SerializeField] private Material material;
[SerializeField] private List<Material> materials = new List<Material>(3);
[ColorUsageAttribute(true, true), SerializeField, Header("文字颜色")]
private List<Color> textColor_In = new List<Color>();
[ColorUsageAttribute(true, true), SerializeField, Header("文字颜色")]
private Color textColor_Out;
private List<bool> _isOverBtn = new List<bool>() { false, false, false};
[SerializeField] private List<GameObject> btns = new List<GameObject>(3);
private List<TextMeshProUGUI> _text = new List<TextMeshProUGUI>(3);
private void Start()
{
for (int i = 0; i < _isOverBtn.Count; i++)
{
_isOverBtn[i] = false;
_text.Add(btns[i].transform.GetChild(0).GetComponent<TextMeshProUGUI>());
btns[i].GetComponent<Image>().material = new Material(material);
materials.Add(btns[i].GetComponent<Image>().material);
materials[i].SetColor("_Color", textColor_In[i]);
}
}
private void Update()
{
for (int i = 0; i < materials.Count; i++)
{
materials[i].SetVector("_MousePos", Input.mousePosition);
}
if (IsPointerOverBtnUI() != -1 && !_isOverBtn[IsPointerOverBtnUI()])
{
_isOverBtn[IsPointerOverBtnUI()] = true;
Sequence textLightSq = DOTween.Sequence().SetUpdate(true).SetId(transform);
textLightSq.Append(_text[IsPointerOverBtnUI()].DOColor(textColor_In[IsPointerOverBtnUI()], .6f))
.Join(DOTween.To((v) =>
{
_text[IsPointerOverBtnUI()].outlineWidth = v;
}, 0, 0.01f, .6f) );
}
if (IsPointerOverBtnUI() == -1 && (_isOverBtn[0] || _isOverBtn[1] || _isOverBtn[2]))
{
Sequence textLightSq = DOTween.Sequence().SetUpdate(true).SetId(transform);
if (_isOverBtn[0])
{
textLightSq.Append(_text[0].DOColor(textColor_Out, .6f))
.Join(DOTween.To((v) =>
{
_text[0].outlineWidth = v;
}, 0.01f, 0, .6f));
}
else if (_isOverBtn[1])
{
textLightSq.Append(_text[1].DOColor(textColor_Out, .6f))
.Join(DOTween.To((v) =>
{
_text[1].outlineWidth = v;
}, 0.01f, 0, .6f));
}
else if (_isOverBtn[2])
{
textLightSq.Append(_text[2].DOColor(textColor_Out, .6f))
.Join(DOTween.To((v) =>
{
_text[2].outlineWidth = v;
}, 0.01f, 0, .6f));
}
for (int i = 0; i < _isOverBtn.Count; i++)
{
_isOverBtn[i] = false;
}
}
}
// return BtnIndex (0, 1, 2) or -1
private int IsPointerOverBtnUI()
{
PointerEventData eventData = new PointerEventData(EventSystem.current);
eventData.position = Input.mousePosition;
List<RaycastResult> results = new List<RaycastResult>();
EventSystem.current.RaycastAll(eventData, results);
for (int i = 0; i < results.Count; i++)
{
if (results[i].gameObject.name.Contains("Button_0"))
{
return 0;
}
else if (results[i].gameObject.name.Contains("Button_1"))
{
return 1;
}
else if (results[i].gameObject.name.Contains("Button_2"))
{
return 2;
}
}
return -1;
}
private void OnDestroy()
{
DOTween.Kill(transform);
}
}